昨今、スマートフォン、タブレット等の利用拡大による視聴デバイスの多様化、5Gモバイル通信網の普及および各種有料動画配信サービスの普及など、動画配信を取り巻く環境変化は早く・複雑になっています。
また、視聴者としても電車内や飲食店でスマートフォン、タブレットを使用して動画を視聴している方を多く見かけます。自宅のテレビやPC端末だけでなく、インターネットが繋がれば、時間や場所を問わず動画を視聴することができる環境が整ってきていることも変化の1つといえます。
動画コンテンツを提供するサービス運営会社としても、動画視聴のニーズの高まり、視聴環境の変化に伴い、複数のデバイス対応やスマホアプリ対応などが求められるようになりました。
ULIZAでは、APIの利用やテレビデバイス連携など多彩なオプションを用意しており、利用シーンに合わせたプレイヤーを提供できるようにしております。ぜひ、動画活用にお役立てください。
【プレイヤーを自由にカスタマイズ】
~JavaScript API~
Webサイトのデザインや動画プレイヤーの表現方法はWebサイトや動画の利用用途に応じて様々変化します。多種多様なデザインやWebサイトと動画の連携を実現するため、「JavaScript API」や多数の「コールバックイベント」をご用意しています。
これにより、プレイヤーを自由にデザインしたり、動作をコントロールすることで、より動画の重要度を高めることができます。
<プレイヤーデザイン・機能の例>


250を超えるメソッドと40を超えるコールバックイベントを用意しています。
<実装例(一部機能の抜粋)>
| autoplay | 自動再生の有効/無効 |
|
ulizahtml5(‘video1’, { autoplay: true, controller: { unmuteButtonVisible: true } // 他のプレイヤーオプションは省略。 }); |
|
| controller.volumeControlVisible | ボリュームボタンの表示/非表示 |
|
ulizahtml5(‘video1’, { controller: { volumeControlVisible: true } // 他のプレイヤーオプションは省略。 }); |
|
|
1.playbackRange.enable 2.playbackRange.startSeconds 3.playbackRange.endSeconds |
1.切り出し再生の有効/無効 2.切り出し開始位置 3.切り出し終了位置 |
|
ulizahtml5(‘video1’, { playbackRange: { enable: true, startSeconds: 30, endSeconds: ‘end’ } // 他のプレイヤーオプションは省略。 }); |
|
【マルチデバイス対応】

家では映画やドラマをパソコンで観て、通勤途中にスマートフォンに切り替えて続きを観る。そんな使い方をしている人は多いのではないでしょうか。
また、スマートフォンで再生している動画をテレビに転送するような使い方も定着してきています。
動画配信者側としてもマルチデバイス対応を求められることがあると思います。
独自開発も可能ですが、対応デバイスはどうするのか?や運用・保守はできるのか?などの悩みも多いだけでなく、開発や検証工数やアップデート対応など多くの対応が必要になってきます。
ULIZAでは、TVデバイス連携やスマートフォンアプリを簡単に提供できるオプションをご用意しております。
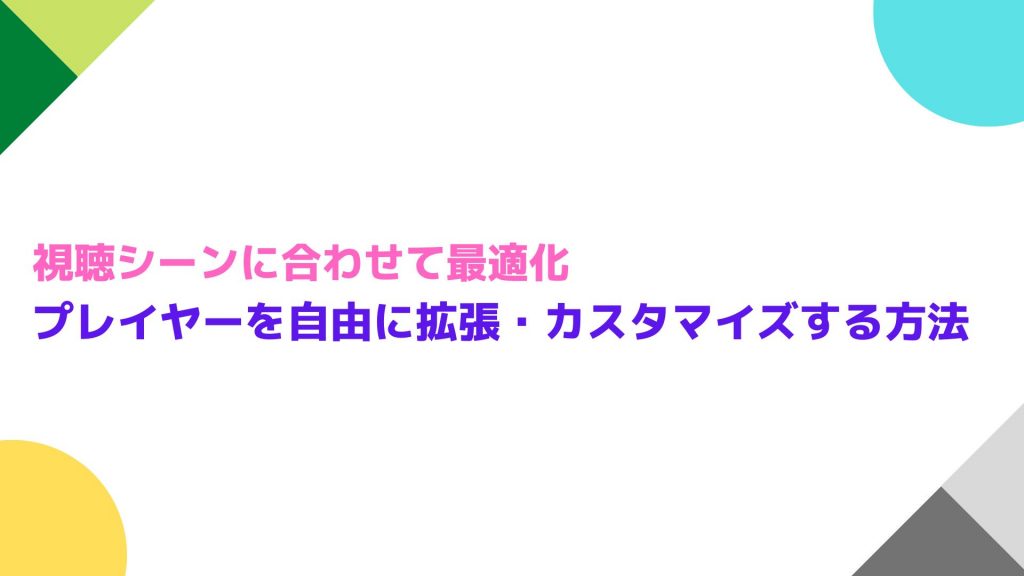
~TVデバイス連携~
AirPlayによるApple TVへの動画のストリーミングとGoogle CastによるChromecastへの動画のキャストに対応します。
また、お持ちのスマートフォン・タブレットやパソコンをリモコンにして、大画面のテレビで動画を視聴できます。

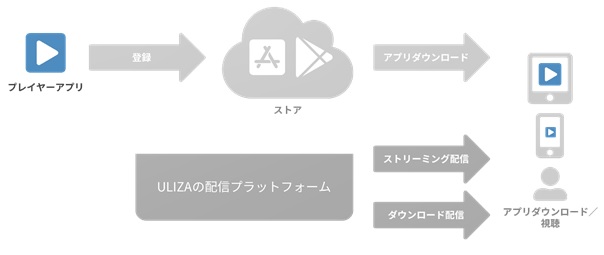
~プレイヤーアプリ~ 独自のアプリをかんたん導入
アイコンなどのリソースと所定の設定情報に基づき提供されるプレイヤーアプリをストアに登録するだけで、ノーコードでiOSとAndroidのアプリを公開できます。